
Form Styling with HTML/CSS3 FormGet
Over 200k developers use LogRocket to create better digital experiences. In our example above, the contrast is created mainly through the use of headings and spacing. Put another way: contrast is when the pattern is broken. So spacing, size, weight — really, anything — can create contrast.

Form Styling with HTML/CSS3 FormGet
95+ CSS Forms. June 11, 2023. In the ever-evolving landscape of web design, creating captivating and user-friendly forms is a crucial aspect of delivering a seamless user experience. To aid designers and developers in this endeavor, we are thrilled to present our collection of CSS forms. This handpicked selection features an array of free HTML.

PPT General Education Aesthetic Perspective Analyzing Style and Form
To change the background color of only certain form elements, just add "textarea" and select the style. For example: input, textarea, select {. background-color : #9cf; color : #000; } Be sure to change the text color if you make your background color dark. Contrasting colors help make the form elements more legible.

Simple Login Form Design in Html & Css CSS Form Styling 2020 YouTube
In this example we use the CSS transition property to animate the width of the search input when it gets focus. You will learn more about the transition property later, in our CSS Transitions chapter. Example. input [type=text] {. transition: width 0.4s ease-in-out;

Form Styling with HTML/CSS3 FormGet
The form element selector creates the styles for the overall form container and then defines a CSS Grid consisting of two columns of equal size with grid-template-columns: 1fr 1fr;. Then, the gap: 2rem provides 2rem spacing between each row and column in the grid.

Custom CSS Styles for Form Inputs and Textareas Modern CSS Solutions
Basic css form style method for single-line input fields. Single-line fields are the most common input fields used in forms. Usually, single-line text input is a simple box with a border, yet it depends on the browser you use. So this is an example of the HTML markup for a single-line field with a placeholder for attractive CSS form styling:

PPT Style Analysis PowerPoint Presentation, free download ID1966533
Conventional style advice generally includes tips to look taller (dress all in one colour), make your legs look longer (wear trousers or skirts on the highest point of your waist) and make your.

HTML Tutorial Styling a form with CSS YouTube
We'll demonstrate how to style forms with CSS in six steps: Setting box-sizing. CSS selectors for input elements. Basic styling methods for text input fields. Styling other input types. UI pseudo-classes. Noncustomizable inputs. Before we dive in, it's important to understand that there is no specific style for forms.

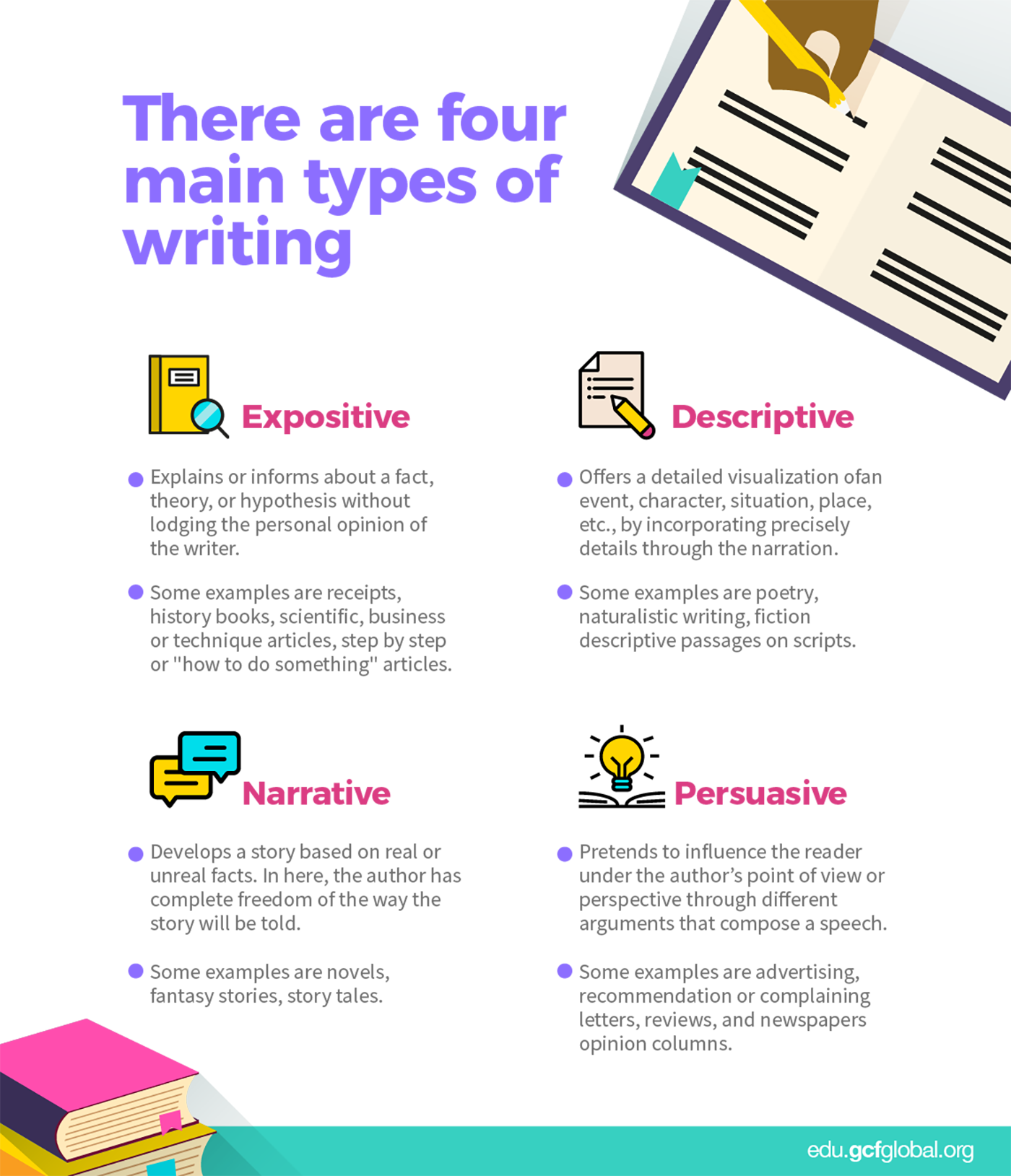
Types of Writing Styles KyleeexTorres
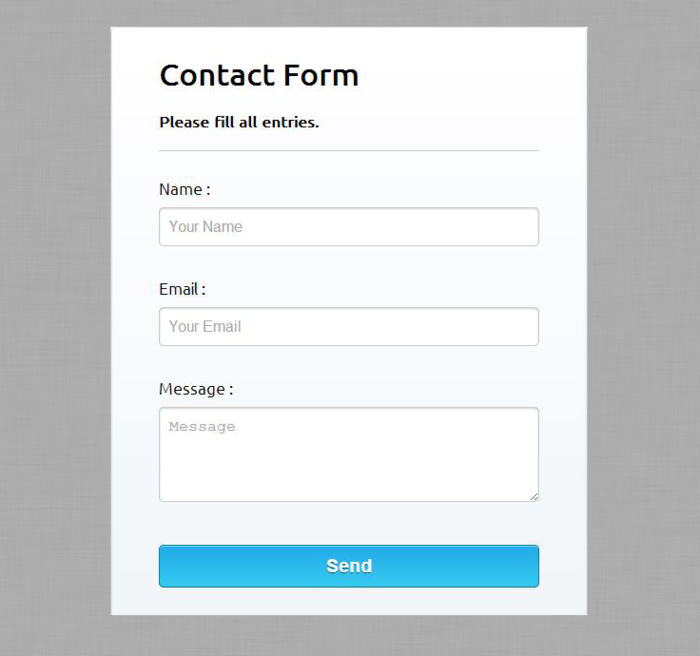
CSS Form Styling. In this tutorial, we will look at how to style a form using CSS. We will learn how to style the form elements like input, textarea, select, radio, checkbox, button, etc. Before we proceed further, here is an example that shows the difference that CSS brings to a form. In the above image, you can see that the form on the right.

Style and form in English Literature.
2. Fonts. Selecting the right fonts for your form is crucial for improving its readability. Choose legible fonts that are easy on the eyes and complement your website's style. With CSS, you can also apply unique fonts to specific form elements to create a more personalized experience. 3. Borders and Backgrounds.

a book about style and form patter
A specific styling example. Let's look at a concrete example of how to style an HTML form. We will build a fancy-looking "postcard" contact form; see here for the finished version. If you want to follow along with this example, make a local copy of our postcard-start.html file, and follow the below instructions.

Types of Writing Resources for Writers Research Guides at NorQuest
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Overview. Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.

Developing an individual expression of style and form Scuola di Scultura
The Form and Style Review is an official step in the doctoral capstone approval process. After the committee approves the completed doctoral capstone study, the URR will release it for review by the Form and Style editors. The editors read through a large portion of the study for formatting and style, offering suggestions for revision to.

Technical Writing Basics a Guide to Style and Form2nd ed. [Book
In this module you learn how to style form controls, and how to match your other site styles. Caution: Styling HTML form controls can be a challenge, but you should still use built-in elements wherever possible. Elements such as and

HCC Student Writing Style and Form Guide
0:03. 0:34. BOCA RATON — Beyond its arches lie books and even a wedding venue. But the Spanish River Library now also will be home to a new exhibit derived from an ancient form of art. "The.

Great HTML and CSS Forms You Can Use (49 Templates)
Style and Form in Writing the Proposal—127 06-Locke-45158.qxd 1/12/2007 7:26 PM Page 127. matter a great deal, as in research, there must be a minimum of slippage. If local style requirements permit, this is one of the legitimate uses of footnotes to the text. 5. Where it is necessary to assign invariant meaning to a common language